In comparison to Sketch, this is a better point. I can use Figma to create a Design System for a design project. It is so organized and visual.
What is Design System?
A Design System is a place where you define all the elements that you use in your design such as colors, buttons, types… You set a rule for all these elements so you can use them consistently throughout the design.
Here a high level look at a Design System.

Why do we need a Design System for a design project?
I’ve worked on some projects that don’t have a Design System, it’s so hard for me to follow and saw just one element but it’s different on 2 pages. So we need a Design System for a design project particularly a UX/UI project because of some reasons:
- First, it will guide you, it is a style guide you use during the process, your design will be consistent.
- Second, if it is a large project with many designers, a Design System will make sure that every designer will work with the general definitions.
- And finally, it helps us control everything faster and follow the design easier when we get back after a long time.
Steps to create a Design System
Create a Figma file with 12 frames named: Screen Templates, Colors, Typography, Buttons, Other Buttons, Icons, Form, Controls, System Information, UI Elements, Bars and Spacing.
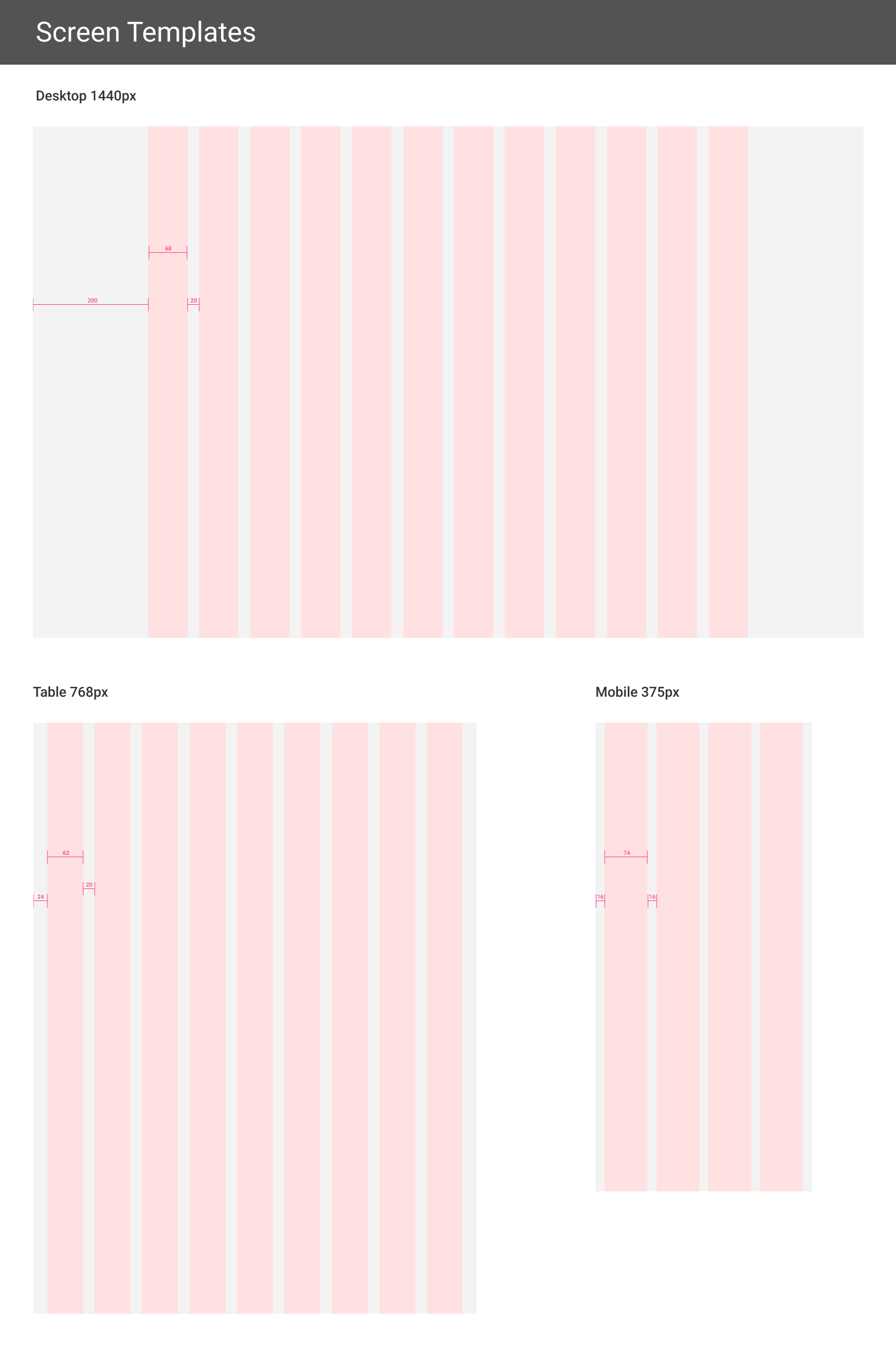
Screen Template
Here I will make template for 3 screen: Desktop, Tablet and Mobile. I define screen width, columns, margin, gutter for each screen.

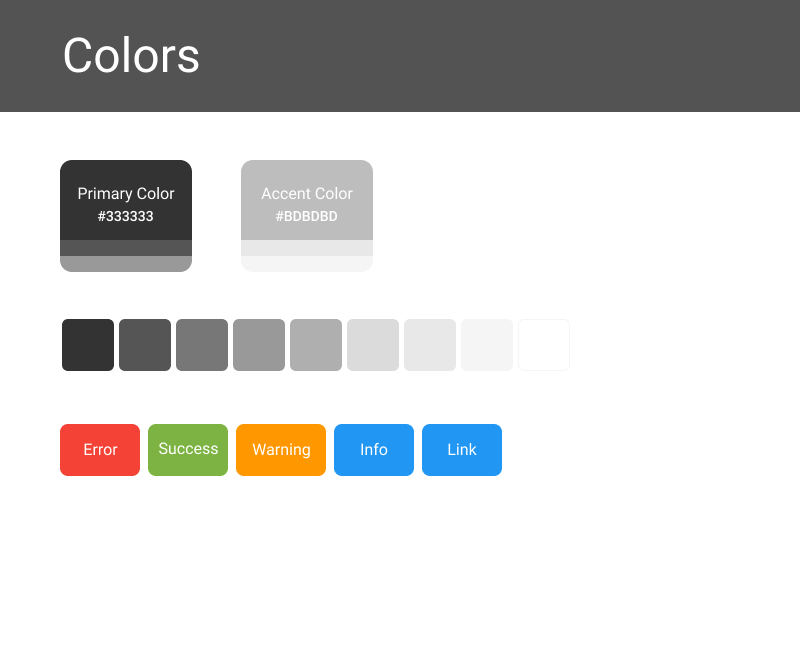
Colors
Colors you will have Primary Color, Accent Color, these 2 colors were taken from the brand colors. Then colors for text, and last but not least, defining state colors: color for error state, success state, warning state, info state and color for link. After you have all colors, don’t forget to make it a Color Style.

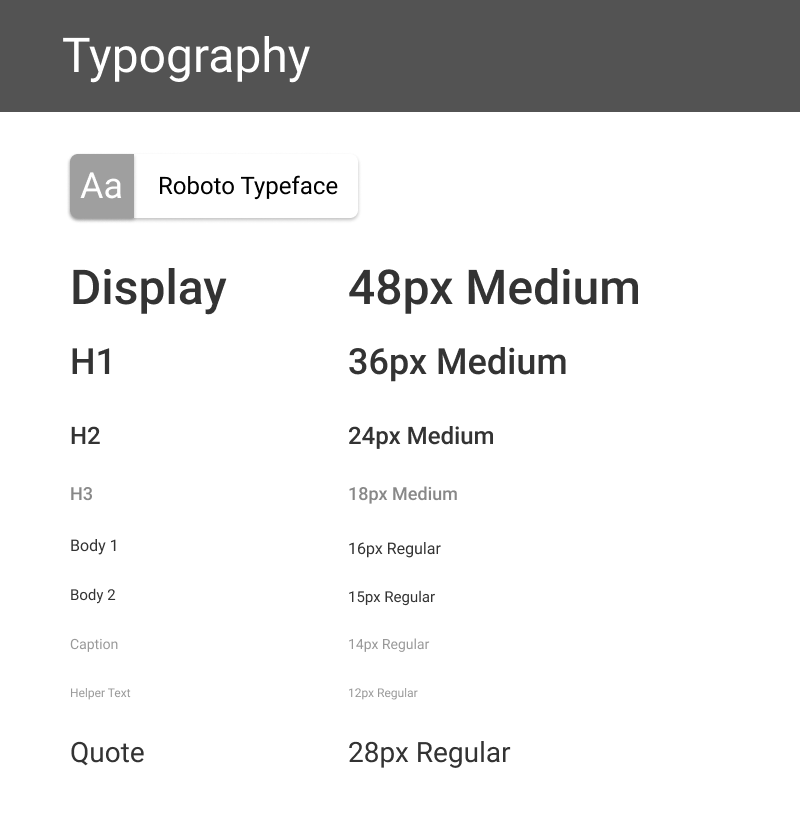
Typography
You need to know what typeface you are going to use in design, and then define styles for Heading text, body text as well as caption or quote.

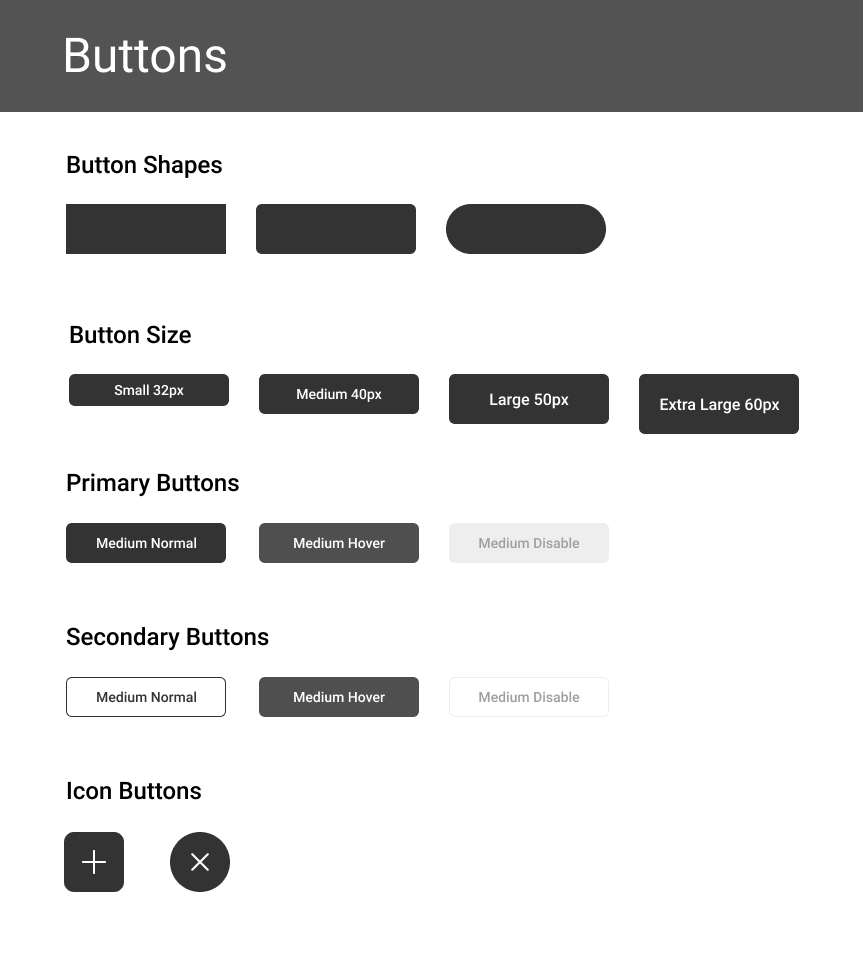
Buttons
We will have Button Shapes, Button Sizes, and we should have our Primary, Secondary buttons.

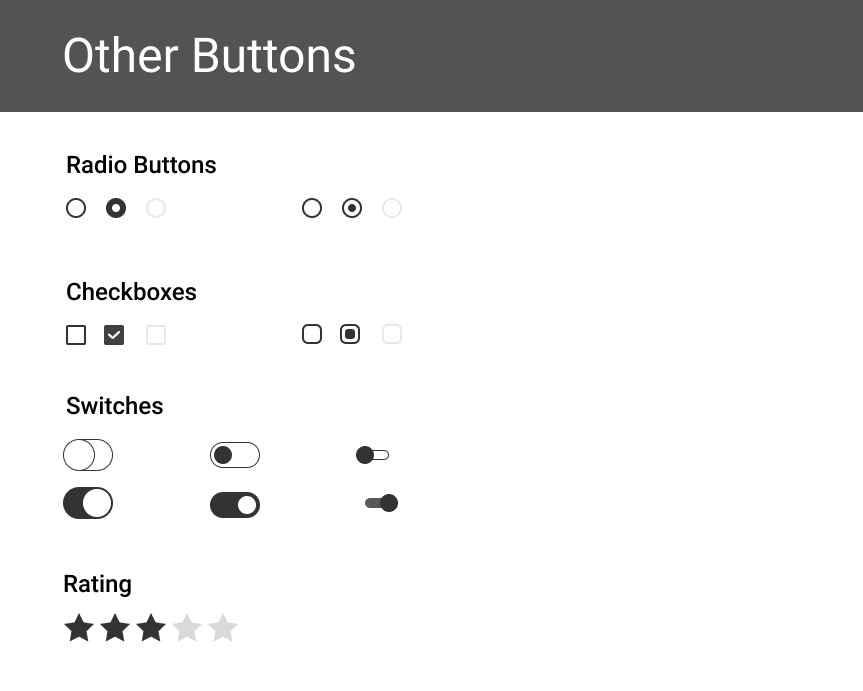
Other Buttons
Here you can add some other buttons like Radio Buttons, Checkboxes … or other types of buttons you may use in your design.

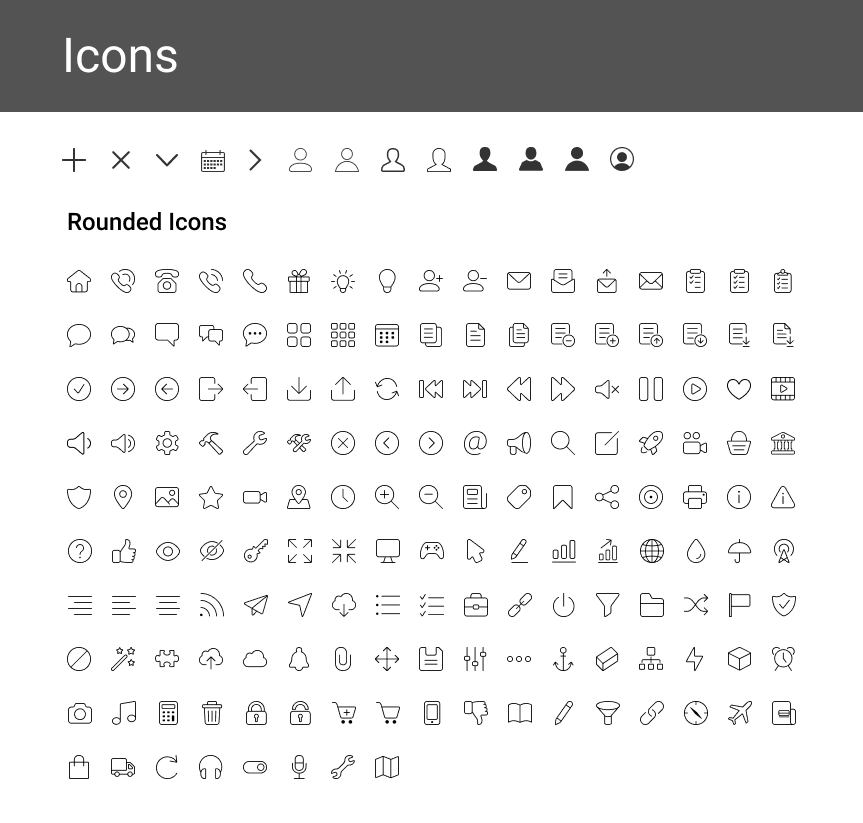
Icons

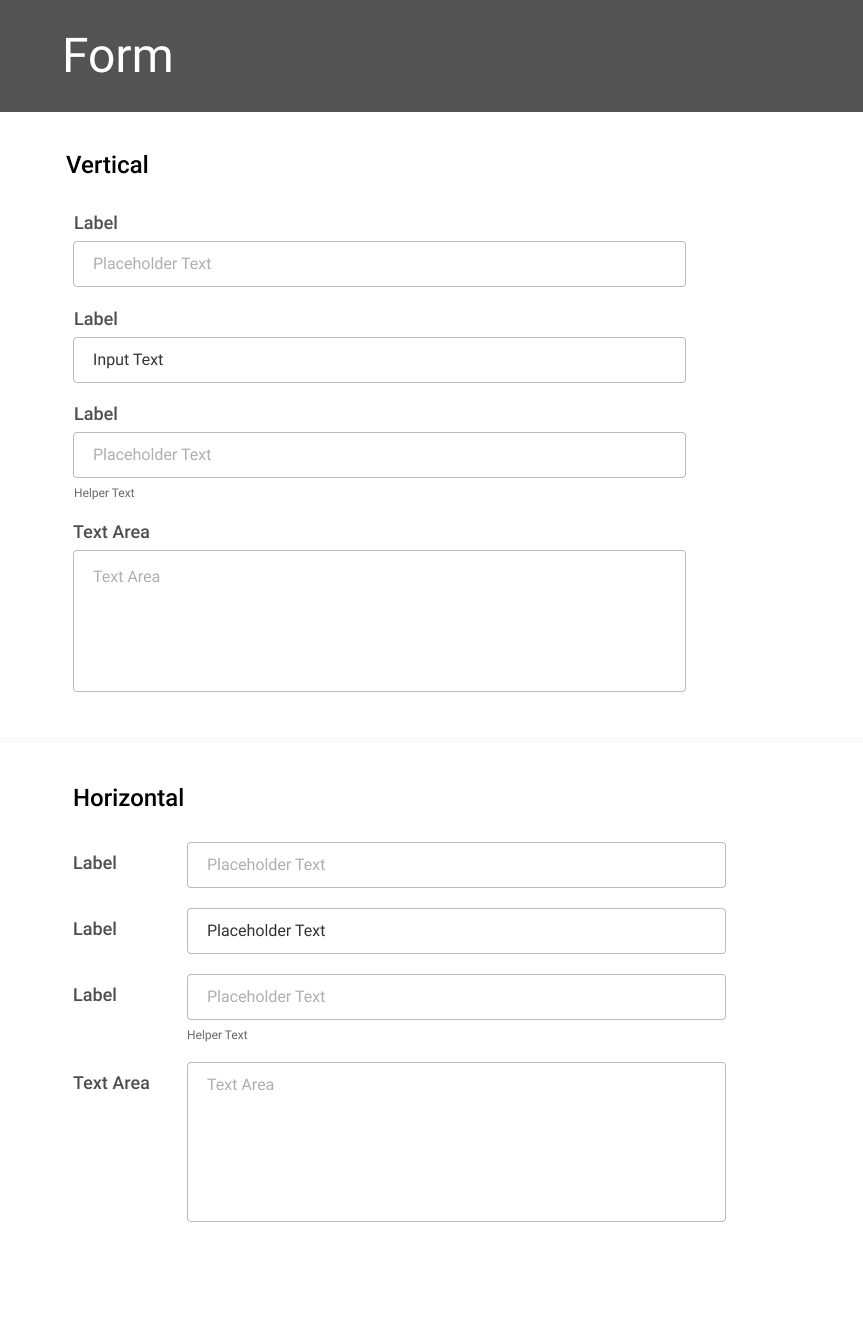
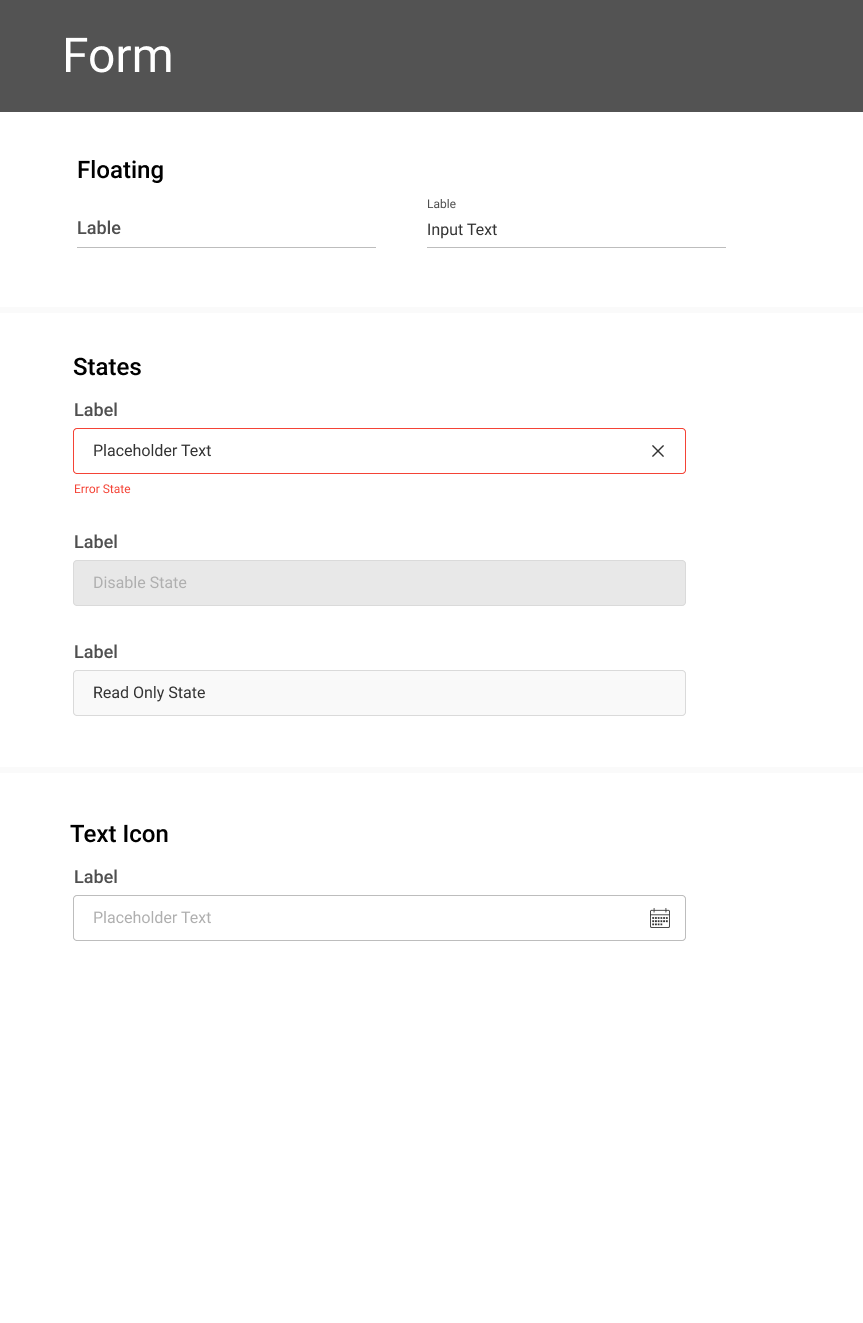
Forms
This part is important, you can have Vertical style form or Horizontal style form, and also you need to definite form states like error, success.


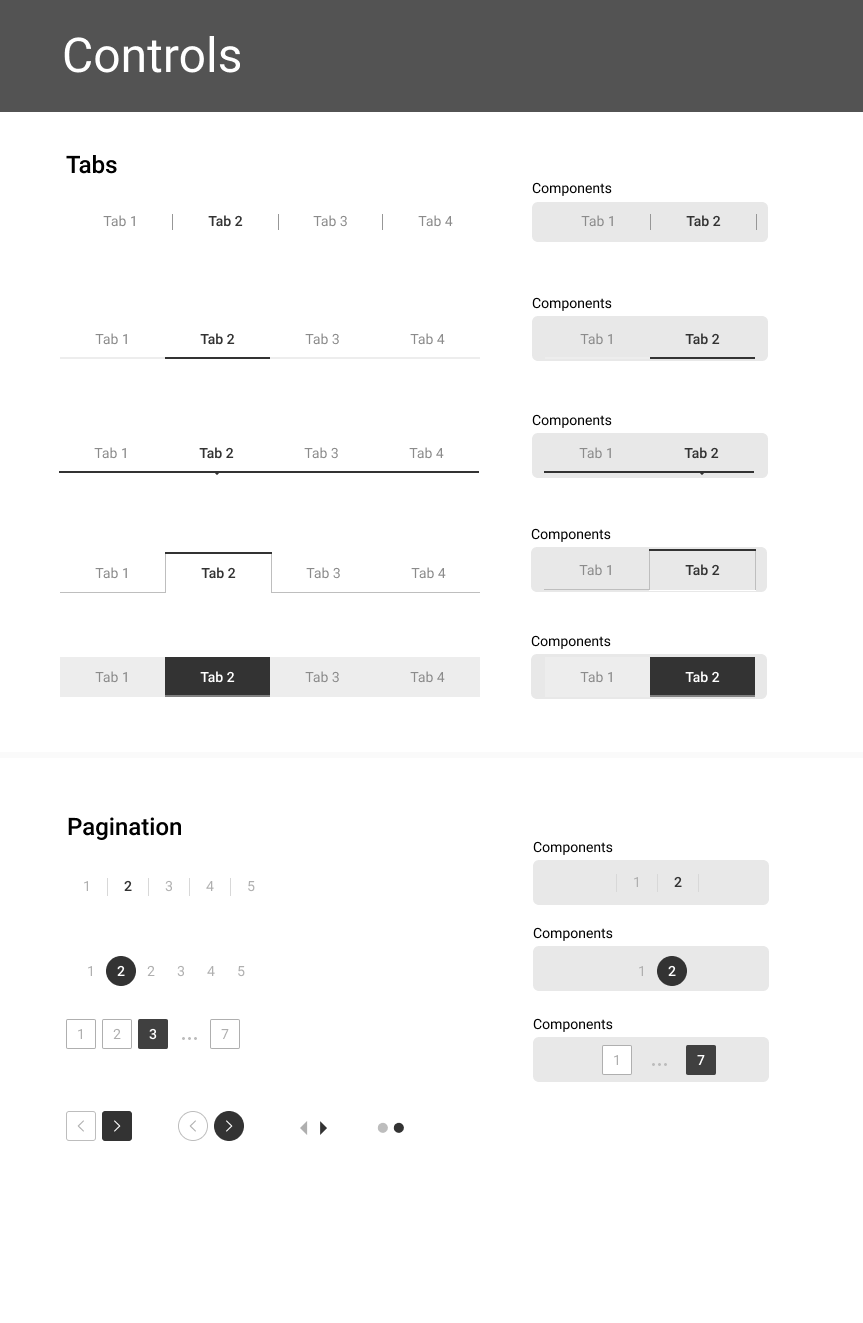
Controls
Tabs, Paginations, Dropdown Menus, Sliders


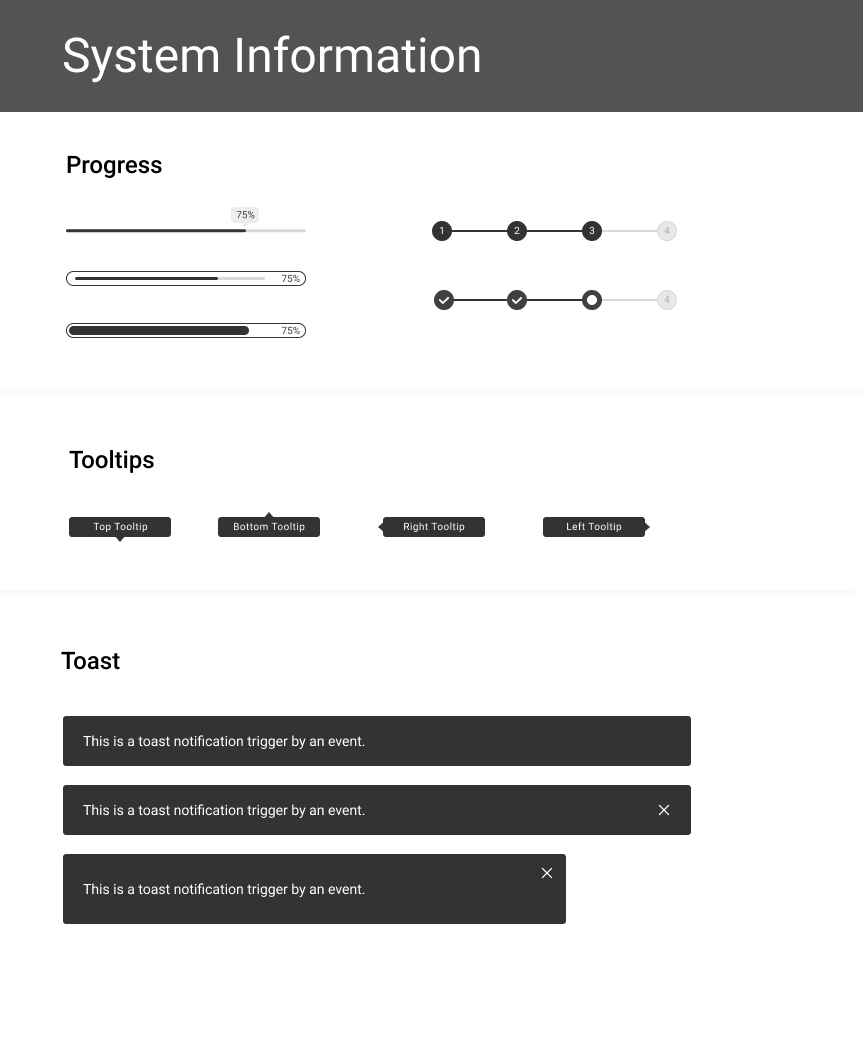
System Information
Progress, Tooltips, Toast, Modals

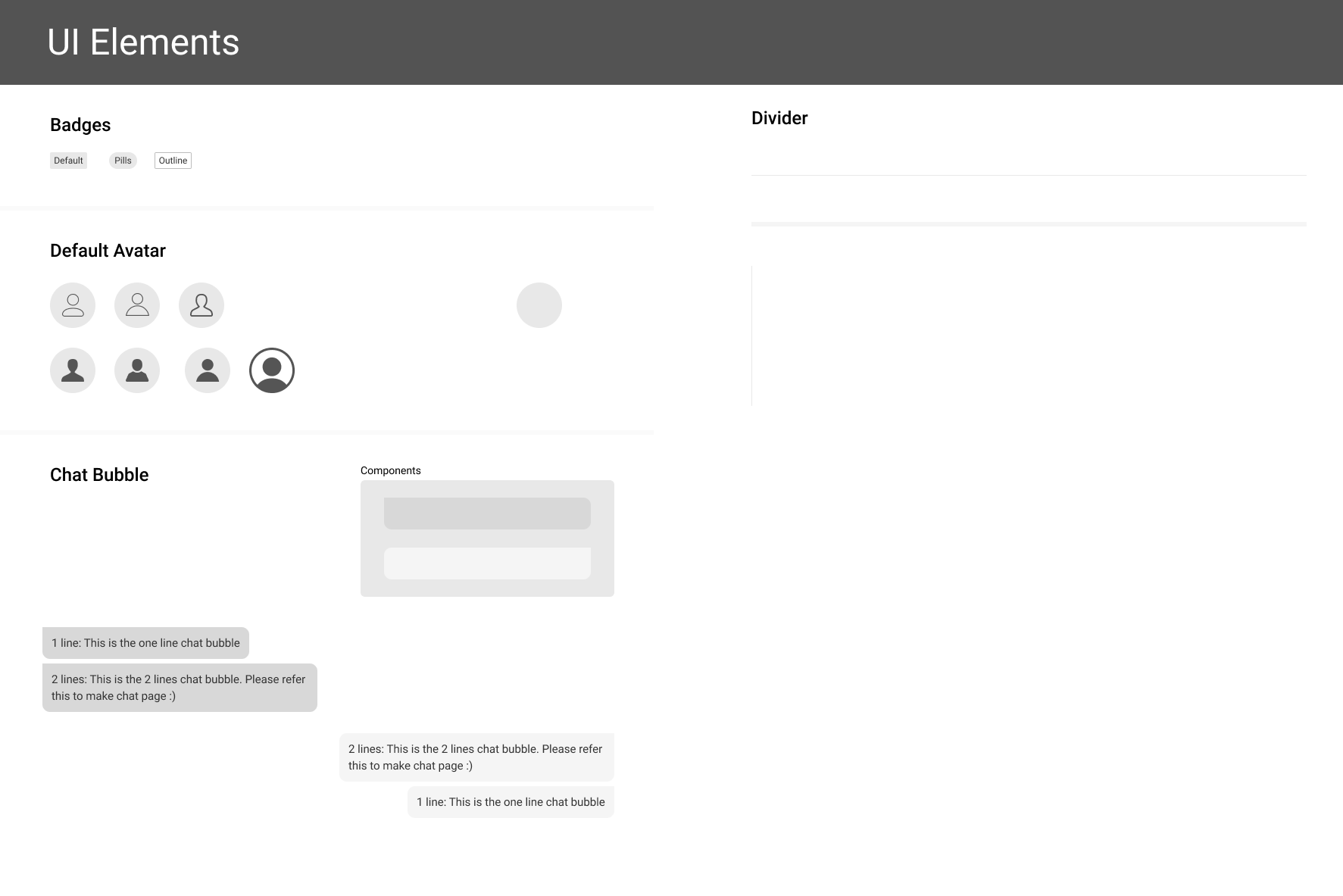
UI Elements
This frame is going to be bigger over time, any UI elements you come across, you can add it here.

Bars
Bars like header, footer, navigation … are elements you definitely want to create component for them so that you can utilize them repeatedly.

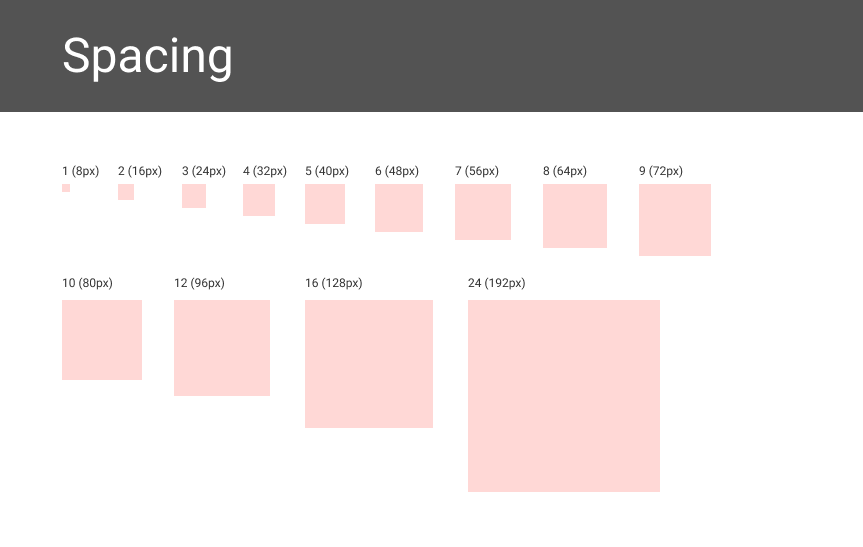
Spacing